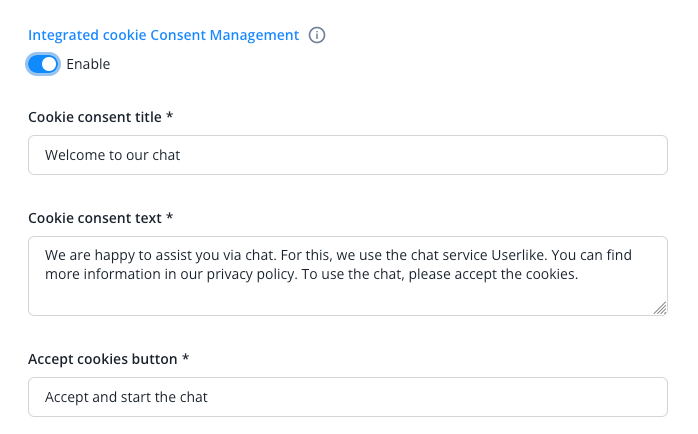
Integriertes Cookie Consent Management
Nutzen Sie unser integriertes Cookie Consent Management, um von Ihren Nutzern das Einverständnis für die Nutzung des Userlike-Chats abzufragen. Weitere Informationen finden Sie hier.

Nur für den Fall dass Sie das Management nicht nutzen wollen, gelten für Sie die folgenden Hinweise
Cookie-Verhalten ohne Nutzung des integrierten Cookie Consent Managements
Damit das Userlike Widget funktionieren kann, wird im User-Browser ein Cookie gespeichert. Dieses Cookie ist technisch notwendig und wird erst zu dem Zeitpunkt mit Daten gefüllt, wenn der Chat genutzt wird. Davor hat es eine rein technische Aufgabe, um das Angebot eines Service-Chats erst zu ermöglichen. Dieses Cookie befindet sich auf Ihrer Domain und kann von Userlike nicht verwendet werden, um Ihre Besucher zu tracken.
Hinweis
Sie können die Cookie-Verfallzeit anpassen. Sie finden die Einstellungen in Ihrem Widget Editor des jeweiligen Widgets via dem Tab CHAT > Erweitert. Die hier gewählte Einstellung sagt dem Browser des Kontakts, wann er die Userlike-Cookies löschen soll.
Der Userlike Messenger erstellt ein Cookie auf Ihrer Webseite:
uslk_umm_{organization-id}_s
Ihre Organisations-ID finden Sie in Ihrem Dashboard unter Account > Organisationen. Wenn Sie auf die Organisation klicken, steht die ID am Ende der URL.
Neben technischen Details zum Messenger-Status enthält das Cookie IDs zu existierenden Kontakten, damit diese wiedererkannt werden können. Hierunter ist eine vollständige Liste der gespeicherten Informationen:
uuid: unique user id Des Kontakts,
token: auth token des Kontakts,
blocked: Markierung über den blocked Status des Kontakts,
client_name: Name des Kontakts, falls gesetzt,
client_email: Email des Kontakts, falls gesetzt
Weiterhin setzen wir eine LocalStorage Variable mit dem gleichen Namen ein, diese enthält die gleichen technische Informationen. Darüber hinaus gibt es noch die Anzahl der Seitenbesuche und -aufrufe wieder.
loglevel:userlike: log level für die Application
uslk_umm_{organization_id}:
page_impressions: Anzahl der page impressions,
visits: Anzahl der Besuche,
restoreableViewState: Letzter wiederherstellbarer Status des Userlike Messengers (z.B. während auf der Website navigiert wird),
lastInteraction: Unix Zeitstempel der letzten Interaktion,
lastProactiveInteraction: Unix Zeitstempel der letzten, proaktiven Interaktion (z.B. proaktive Bubble wurde angeklickt, proaktive Nachricht wurde gesendet),
isBubbleClosed: Markierung wenn der Nutzer die Bubble schließt durch das Klicken des X-Symbols oben rechts
last_impression: Unix Zeitstempel der letzten page impression
Neu: Hinzu kommt noch eine LocalStorage Variable mit dem Namen:
chakra-ui-color-mode: mit der Value entweder light oder dark, abhängig vom gewählten Schema
Hinweis
Falls Sie unsere Einschätzung nicht teilen, dass es sich vor einer Chat-Session nur um ein technisch notwendiges Cookie handelt, so empfehlen wir Ihnen, das Userlike-Script erst dann zu laden, wenn Ihr Kontakt dem Cookie zugestimmt hat. Dies kann durch Ihren Cookie Manager konfiguriert werden.
Manche Webseiten Systeme bieten Cookie-Manager Plugins an, in welche man den Userlike Widget Code angeben kann. Dies bewirkt, dass das Javascript erst geladen wird, wenn der Nutzer zugestimmt hat.
Borlabs bietet eine vorgefertigte Lösung für das Userlike Widget an, die Sie mit dem Userlike Secret aktivieren können.